はじめに
こんばんは。
今回は Vue datepickerをlaravel + Inertia 環境上で使用したので備忘録っときます。
といっても変な使い方はしてないので、めちゃ簡単でした。
本題
1. まずはインストール
$ npm install @vuepic/vue-datepicker
2. 次は初期設定
cssの設定をします。デフォルトだと resources/css/main.css だと思います。
@import "@vuepic/vue-datepicker/dist/main.css";
vueにuseします。デフォルトだと resources/js/app.ts だと思います。
import { createApp, h, DefineComponent } from 'vue';
import { createInertiaApp } from '@inertiajs/vue3';
import { resolvePageComponent } from 'laravel-vite-plugin/inertia-helpers';
import { ZiggyVue } from '../../vendor/tightenco/ziggy/dist/vue.m';
import VueDatePicker from "@vuepic/vue-datepicker";
const appName = window.document.getElementsByTagName('title')[0]?.innerText || 'Laravel';
createInertiaApp({
title: (title) => `${title} - ${appName}`,
resolve: (name) => resolvePageComponent(`./Pages/${name}.vue`, import.meta.glob<DefineComponent>('./Pages/**/*.vue')),
setup({ el, App, props, plugin }) {
const app = createApp({ render: () => h(App, props) })
.use(plugin)
.use(ZiggyVue, Ziggy);
// 追加
app.component("Datepicker", VueDatePicker);
app.mount(el);
},
progress: {
color: '#4B5563',
},
});
これで使えるようになります。
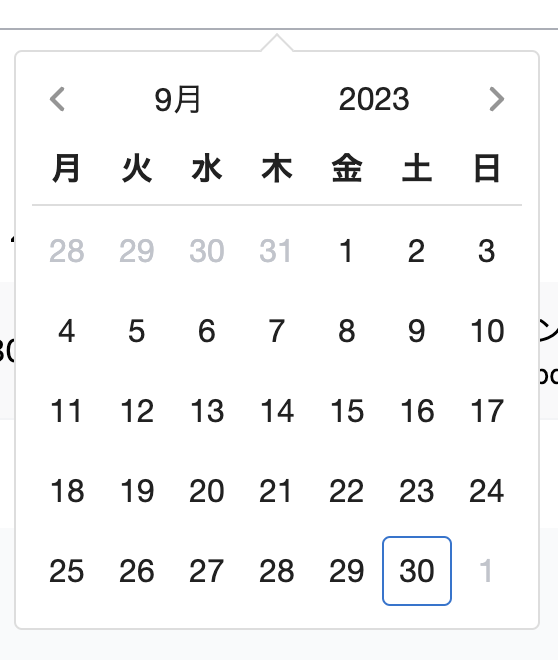
使用方法はこんな感じ
<Datepicker
v-model="startDate"
:enable-time-picker="false"
format="yyyy-MM-dd"
week-start="1"
locale="ja"
placeholder="開始日付の選択"
auto-apply
/>

こういったライブラリあるあるだと思うんですが、 time-picker は使いづらいんで、disableしてます。
終わりに
めちゃくちゃ設定できる値があるんで、まだ微妙に使い慣れてないですが、ぱっと使う分には簡単に使えますので、おすすめです。
そーだそろそろ、ブログ通知の機能アップデートをしなければ。
目標は今年中。
現場からは以上です。