はじめに
こんばんは。
今回も前回の続きです。
kojirooooocks.hatenablog.com kojirooooocks.hatenablog.com kojirooooocks.hatenablog.com kojirooooocks.hatenablog.com kojirooooocks.hatenablog.com kojirooooocks.hatenablog.com kojirooooocks.hatenablog.com
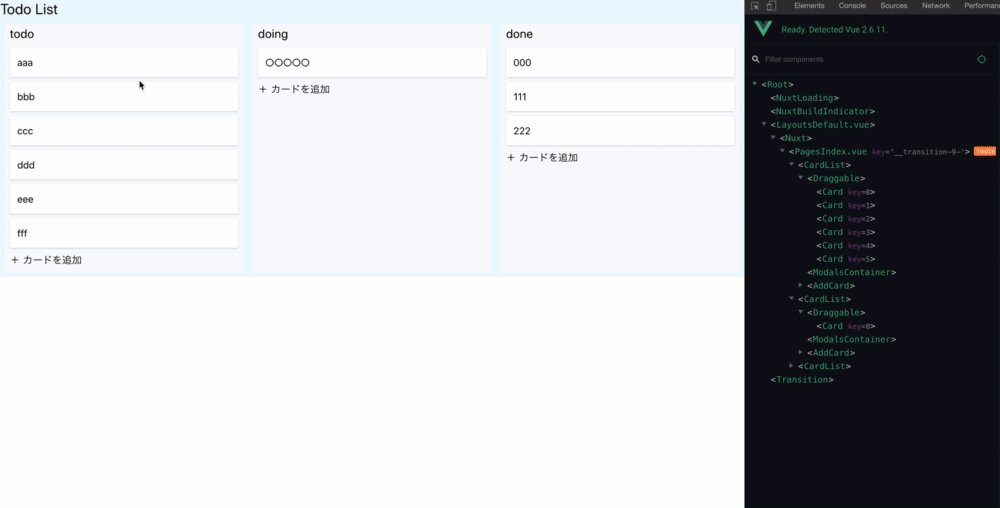
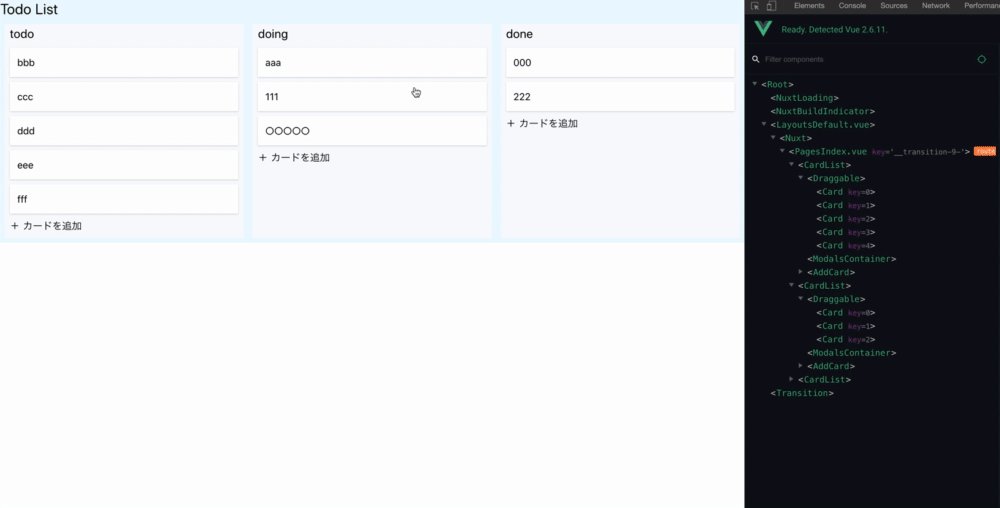
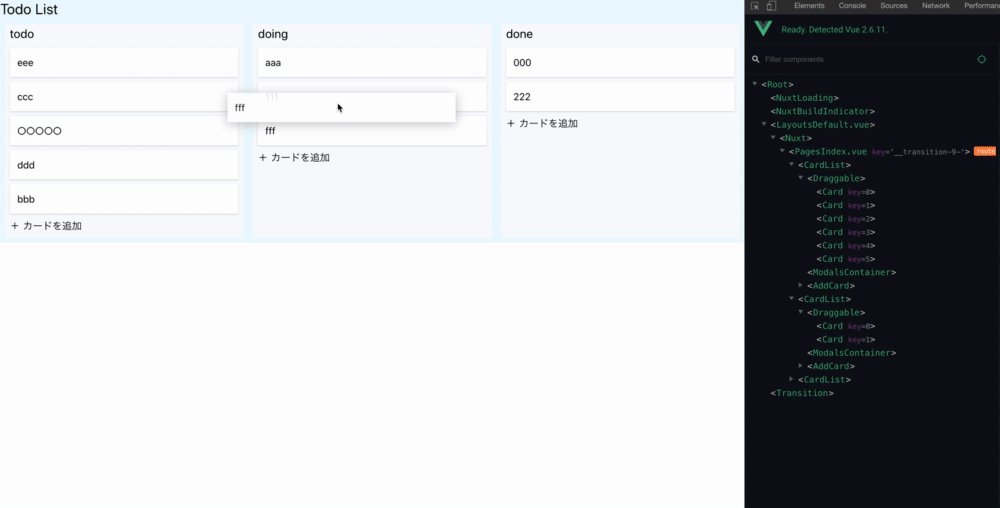
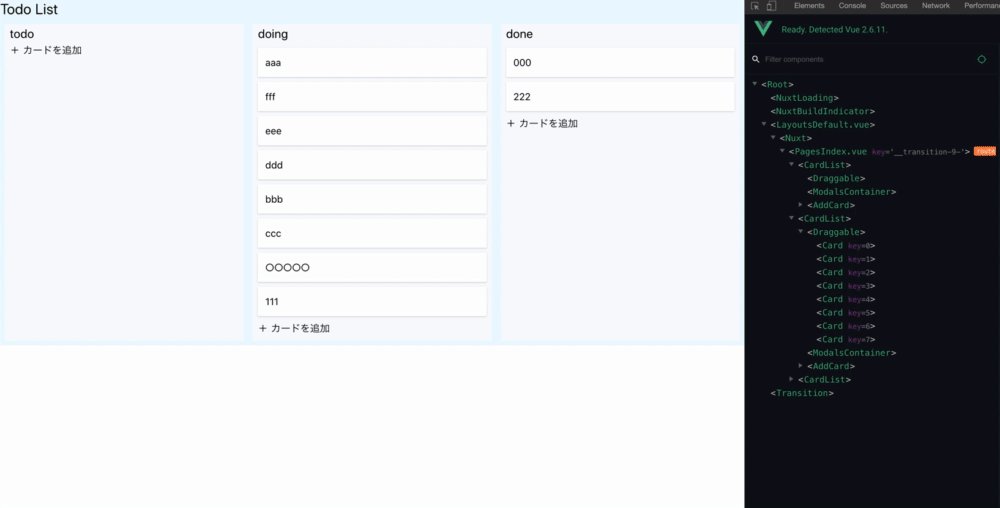
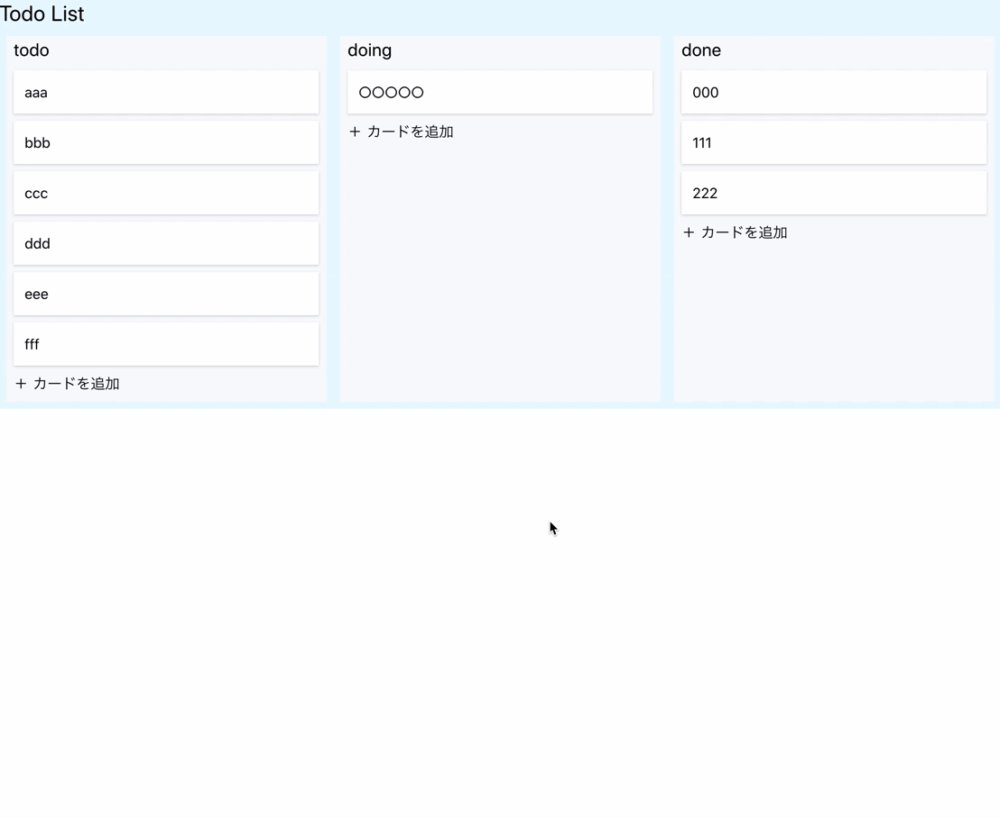
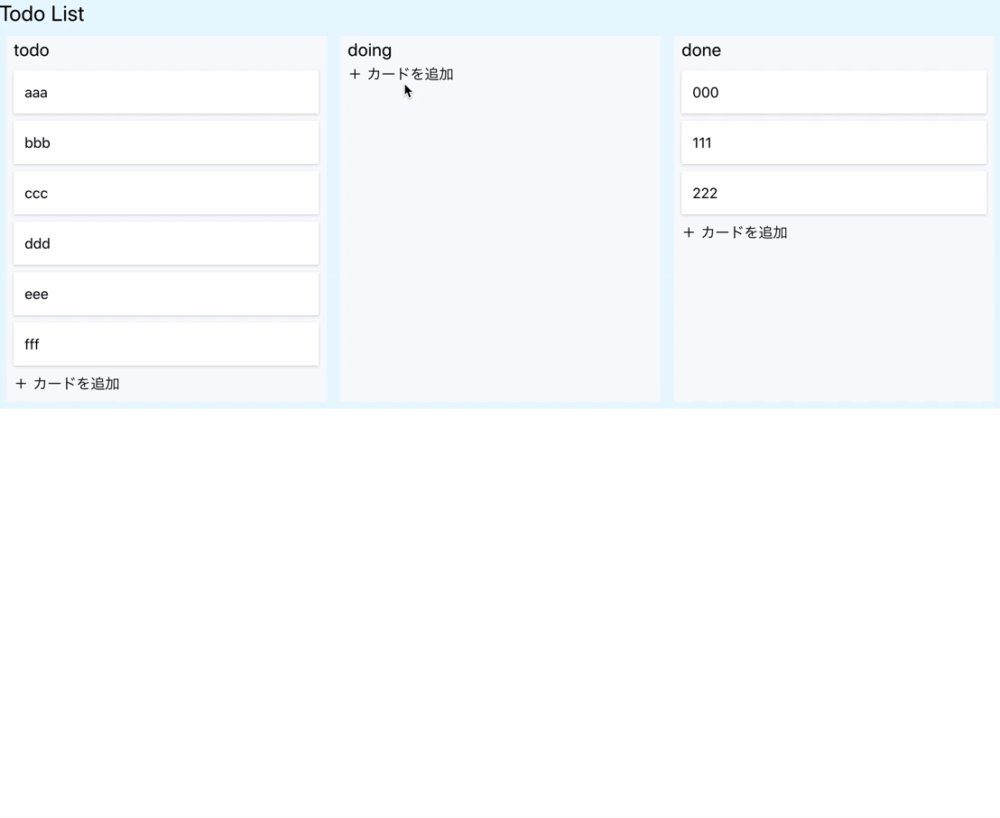
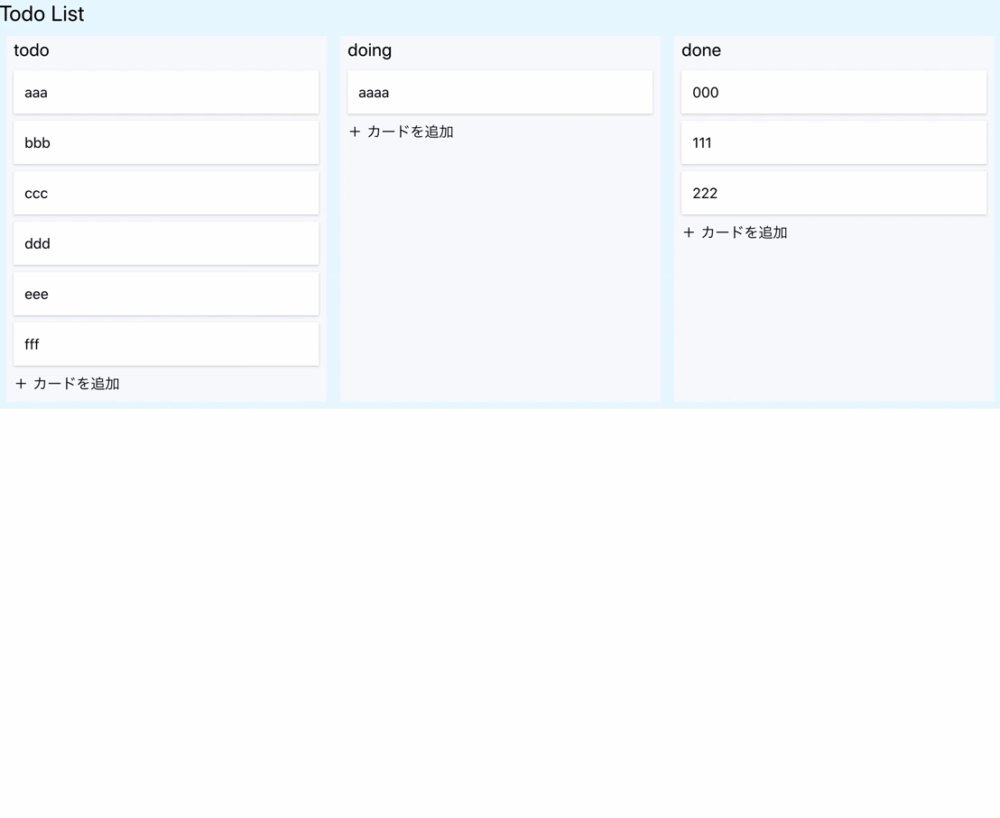
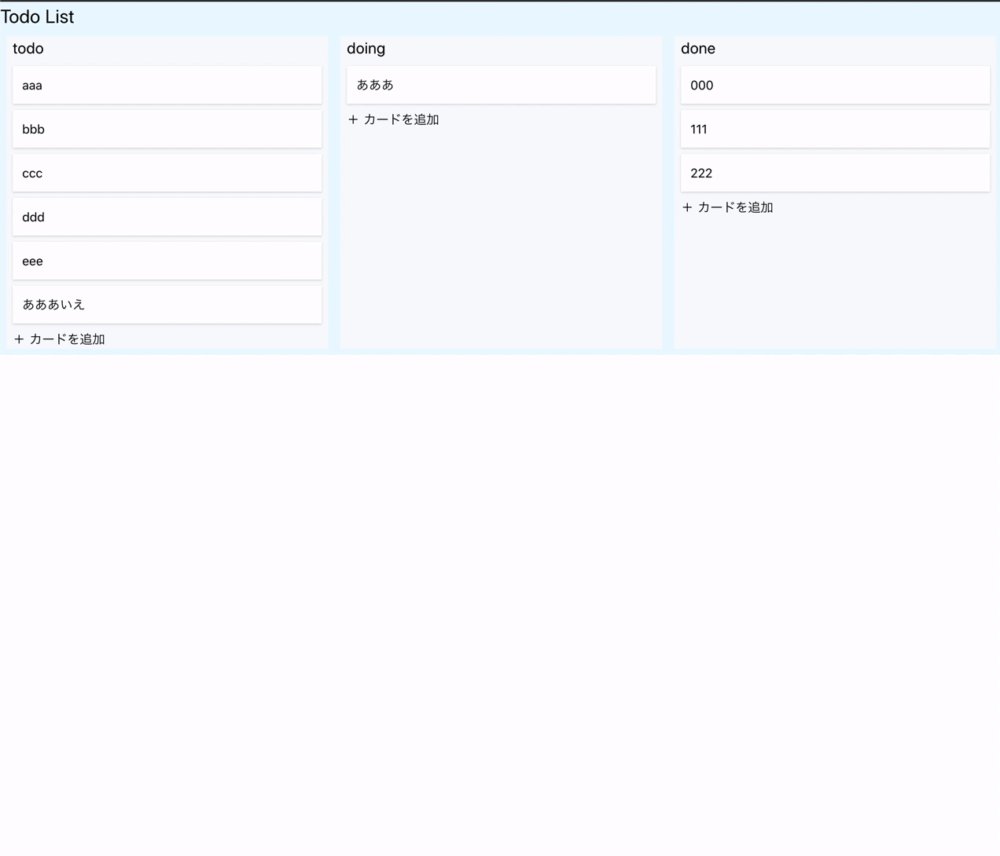
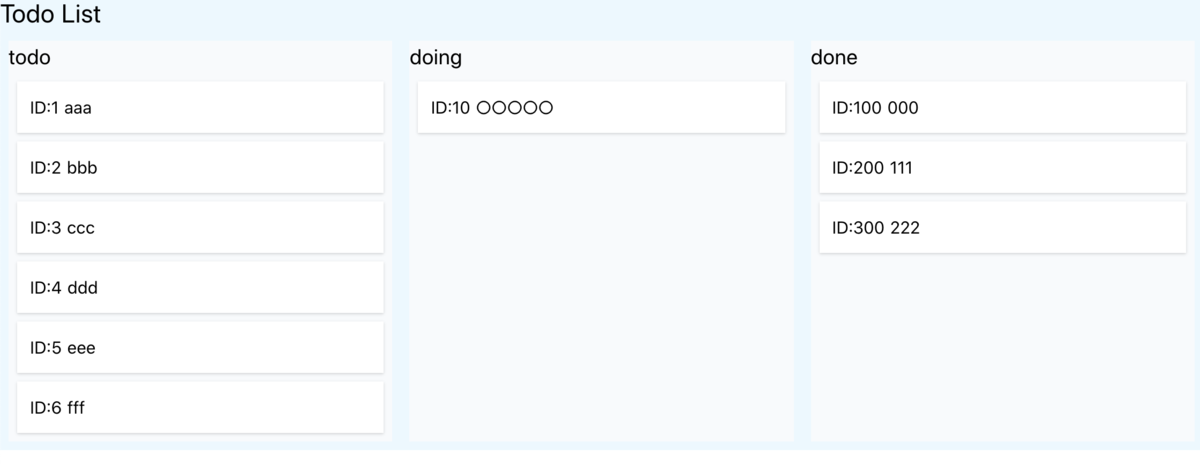
今回はカードのドラッグ & ドロップです。
今回が完結版です!
本題
Vue.Draggableのインストール
このライブラリを入れるだけですごく簡単に実装できました。
https://github.com/SortableJS/Vue.Draggable
$ npm i vuedraggable
CardList.vue
draggableコンポーネントを使用して、ドラッグ可能にし、emitでdataを更新するようにしています。
オプションなどは 基本的に exampleのものでOKでした!
<template> <div class="flex-1 bg-gray-100 m-2"> <p class="text-xl ml-2">{{ type }}</p> <draggable v-model="computedCardList" v-bind="dragOptions" @start="drag = true" @end="drag = false" > <Card v-for="(card, k) in cardList" :key="k" :card-key="k" :card-title="card.title" @showModal="showModal" /> </draggable> <modals-container @onModifyCard="onModifyCard" @onDeleteCard="onDeleteCard" /> <AddCard @onAddCard="onAddCard" /> </div> </template> <script> import draggable from 'vuedraggable' import Card from './Card' import AddCard from './AddCard' import CardDetailModal from './CardDetailModal' export default { name: 'CardList', components: { AddCard, Card, draggable }, props: { type: { type: String, require: true, default: '' }, cardList: { type: Array, require: true, default: null } }, computed: { computedCardList: { get() { return this.cardList }, set(value) { this.$emit('doMoveCard', value, this.type) } }, dragOptions() { return { animation: 0, group: 'description', ghostClass: 'ghost' } } }, methods: { showModal(cardKey) { this.$modal.show( CardDetailModal, { cardKey, cardData: this.cardList[cardKey] }, { height: 550 } ) }, onAddCard(title) { this.$emit('doAddCard', this.type, title) }, onModifyCard(cardKey, cardTitle, cardBody, cardStatus) { this.$emit('doModifyCard', cardStatus, cardKey, cardTitle, cardBody) this.$modal.hideAll() }, onDeleteCard(cardKey, cardStatus) { this.$emit('doDeleteCard', cardStatus, cardKey) this.$modal.hideAll() } } } </script> <style scoped></style>
index.vue
emitでカードの移動を実装しています。
<script> methods: { ... doMoveCard(cardList, type) { this.cardList[type] = cardList } } } </script> <style></style>
終わりに
一番大変だと思っていたドラッグアンドドロップですが、かなり簡単に実装できました。
APIでデータを永続化などするのが残っていますが、一旦ここで trelloは完成とします!
routerとかvuexとかその辺使ってないので、次作るものはそのへん活用できる何かを作ってみようと思います 。
ではまた。