はじめに
こんばんは。
今回は前回の記事の続きで、Sentryを触ってみました。
次はJSのバグレポートをあげられるようにしてみようと思います。
JSは、PHPより更に楽です。
やってみた
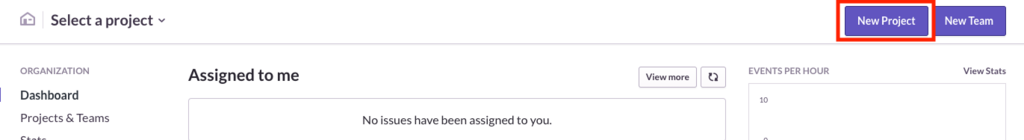
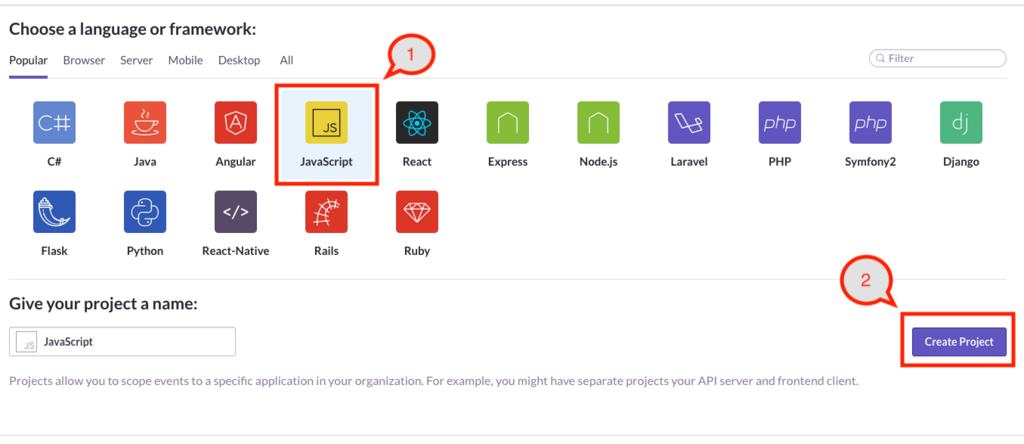
New Projectを選択して、JavaScriptを選んで、Create Projectを実行します。
PHPの場合とほぼほぼ変わりません。


次に、セットアップです。
セットアップは簡単で、以下の2行を追加するだけです。
<script src="https://cdn.ravenjs.com/3.24.0/raven.min.js" crossorigin="anonymous"></script> <script>Raven.config(PUBLIC_DSNのURL).install();</script>
これで、jsのエラーログをSentryが検知してくれます。
以前の記事で作った、LaravelProjectにわざとjsのエラーが起きるように配置してみます。

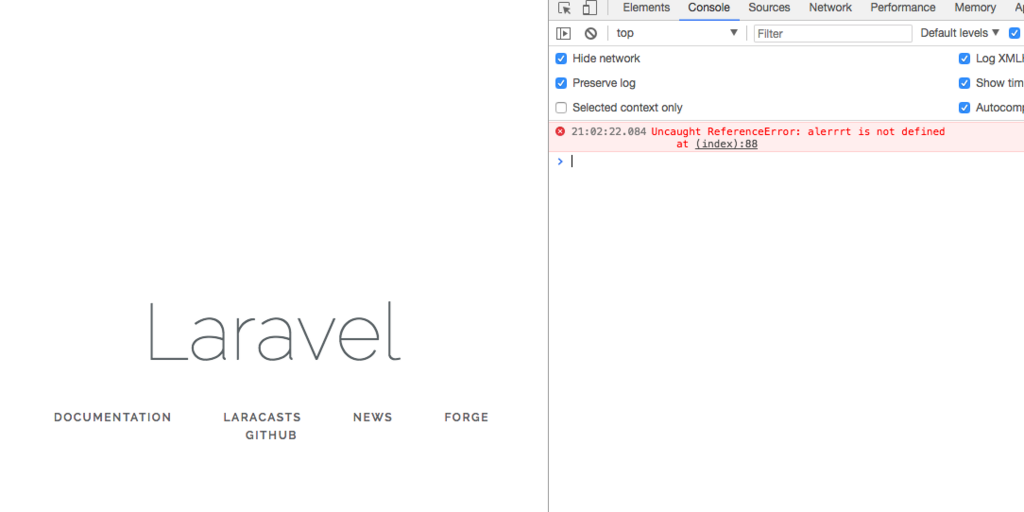
実行すると当然エラーですね。

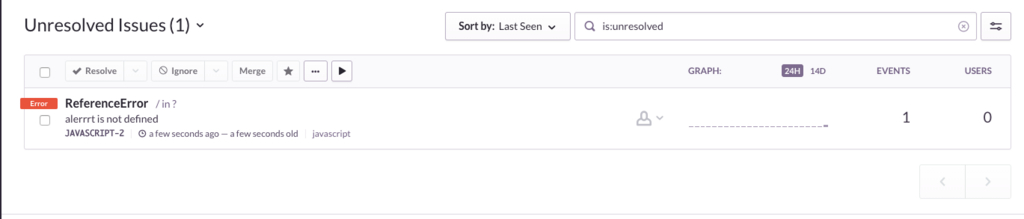
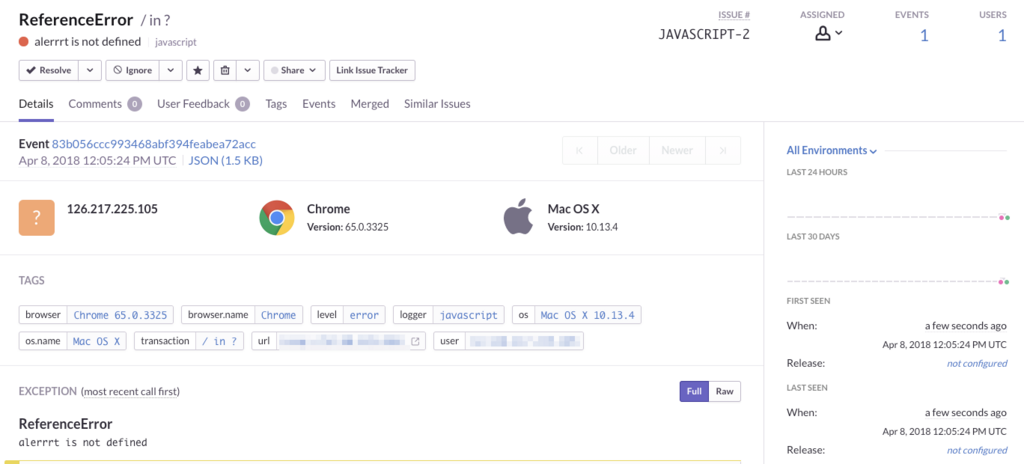
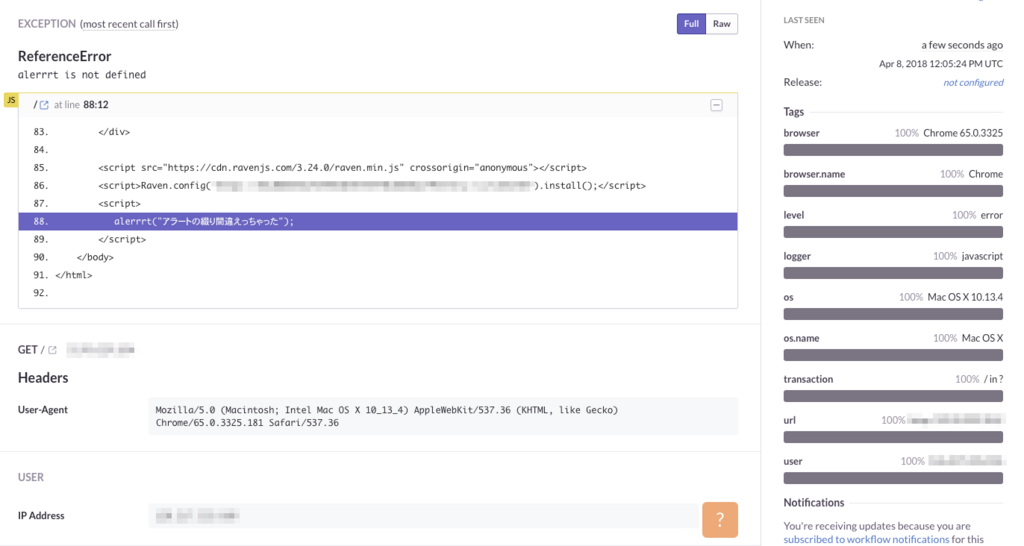
ダッシュボードで確認してみます。


 ]
]
ちゃんと上がってました!!
OSバージョンとかもちゃんと取れてていいですね。
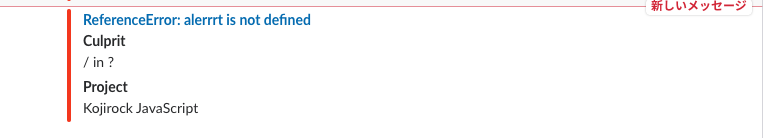
また、今回作ったJavascriptのプロジェクトのnotificationのslack通知を有効にすれば、slackにも通知できます。

こんなかんじで。
やっぱり連続で同じエラー検知は、通知飛んでこなかったですね。
そういう仕様なのかな?
終わりに
phpより簡単でしたね。
ちなみに前回のphpはlaravelのフレームワークを使ったので、laravel-sentryというパッケージを使用しましたが、フレームワーク使用していないピュアなPHPのプロジェクトも当然エラー検知できます。
slackだと、ほぼほぼラグなしに通知が飛んで来るんですが、現在お仕事で使っているチャットツールがchatworkなんですよねぇ。
sentryはサポートしてないんで、zapierとかつかってムリヤリ通知飛ばすようには作ってみたのですが、zapierは無料だとなかなか厳しい制限があるので、実用には向いてないです。
自分の中では、lambda使えばなんとかなるかなーと考えてますが、このあたりの解決策募集中です。。。
おまけ
前々回の記事で、1週間に書く記事を1記事に変更しましたが、なんとか2記事かけました。
ノルマは下げたけど目標は下げたくないので、出来る限りがんばりますー!
さて、積み本読もう。